It looks like you’re browsing an old version of Froala. Please go to the newer version of our docs for a more updated version.
Tables
Table Styles
While using the table.min.js plugin it is possible to add custom style on the selected table inside the WYSIWYG HTML editor.
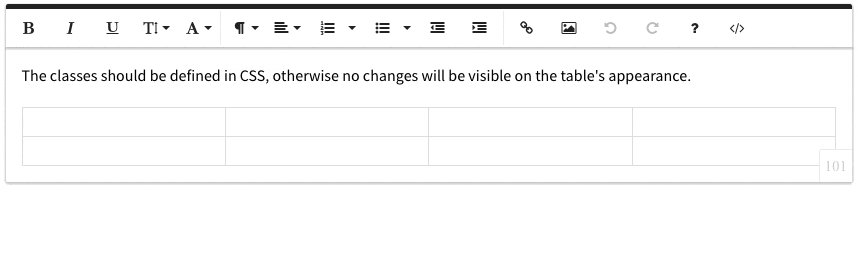
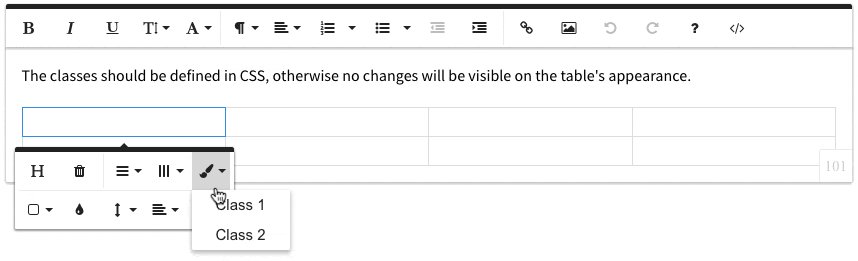
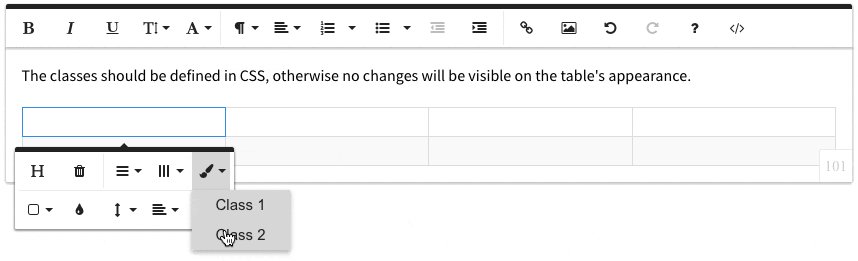
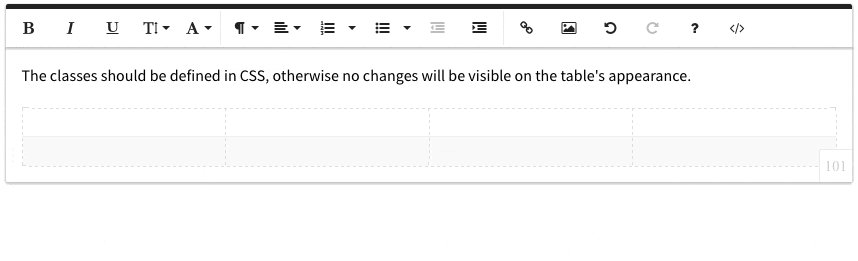
Try it yourself:
The classes should be defined in CSS, otherwise no changes will be visible on the table's appearance.
You can define your own table styles using the tableStyles option. This option is an Object where the key represents the class name and its value is the style name that appears in the dropdown list. It is important to have unique keys otherwise they will not work properly.
By default you can select multiple table styles at a time. If you want to toggle them and allow only one style to be selected at a time use the tableMultipleStyles option.
HTML
<div id="froala-editor">
<p>The classes should be defined in CSS, otherwise no changes will be visible on the table's appearance.</p>
<table style="width: 100%;">
<tbody>
<tr>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
</tr>
<tr>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
<td style="width: 25%;"></td>
</tr>
</tbody>
</table>
</div>
CSS
<style>
.class1 tbody tr:nth-child(2n) {
background: #f9f9f9;
}
.class2 thead tr th, .class2 tbody tr td {
border-style: dashed;
}
</style>
JAVASCRIPT
<script>
$(function() {
$('div#froala-editor').froalaEditor({
// Define new table cell styles.
tableStyles: {
class1: 'Class 1',
class2: 'Class 2'
}
})
});
</script>