It looks like you’re browsing an old version of Froala. Please go to the newer version of our docs for a more updated version.
Modes
Inline Editor
Try it yourself:
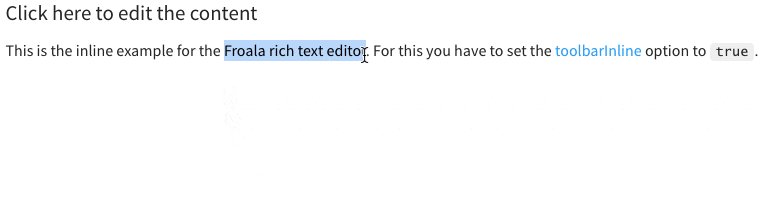
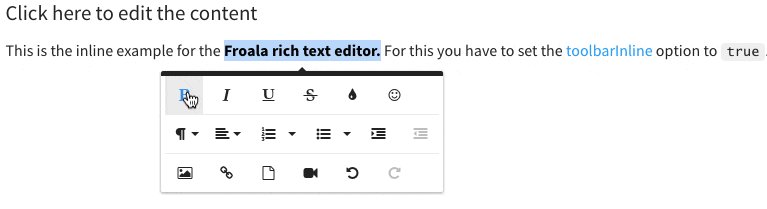
Click here to edit the content
This is the inline example for the Froala rich text editor. For this you have to set the toolbarInline option to true.
HTML
<div id="froala-editor"> <h3>Click here to edit the content</h3> <p>This is the inline example for the Froala rich text editor. For this you have to set the <a href="../docs/options#toolbarInline" title="toolbarInline option" target="_blank">toolbarInline</a> option to <code>true</code>.</p> </div>
JAVASCRIPT
<script>
$(function() {
$('div#froala-editor').froalaEditor({
toolbarInline: true,
charCounterCount: false,
toolbarButtons: ['bold', 'italic', 'underline', 'strikeThrough', 'color', 'emoticons', '-', 'paragraphFormat', 'align', 'formatOL', 'formatUL', 'indent', 'outdent', '-', 'insertImage', 'insertLink', 'insertFile', 'insertVideo', 'undo', 'redo']
})
});
</script>