It looks like you’re browsing an old version of Froala. Please go to the newer version of our docs for a more updated version.
Modes
Init On Button
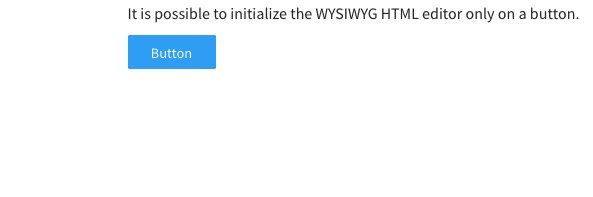
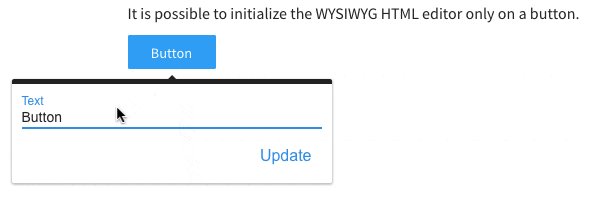
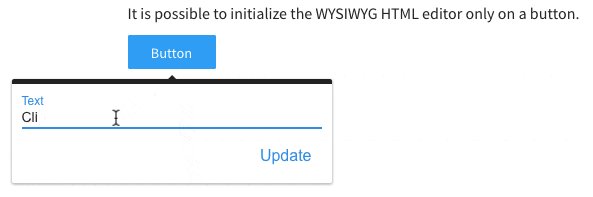
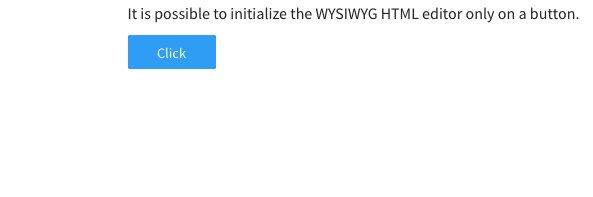
It is possible to initialize the WYSIWYG HTML editor only on a button.
Try it yourself:
HTML
<button id="edit" class="btn r-btn highlight text-small">Button</button>
JAVASCRIPT
<script>
$(function() {
$('button#edit').froalaEditor()
.on('froalaEditor.contentChanged', function () {
console.log ('content changed');
})
});
</script>