Your WYSIWYG HTML Editor
Beautiful Javascript web editor that's easy to integrate for developers and your users will
simply fall in love with its clean design.
Froala Editor is a lightweight WYSIWYG HTML Editor written in Javascript that enables rich text editing capabilities for your applications.
Its complete documentation, specially designed framework plugins and tons of examples make it easy to integrate. We're continuously working to add in new features and take the Javascript web WYSIWYG editing capabilities beyond its current limits.
Why Froala Editor?
Developer friendly
A WYSIWYG HTML editor created by developers, for developers. With a powerful API and documentation you can get started in minutes.
Easy to extend
You can literally do anything with the Froala Editor. Well written, structured and documented code is very easy to understand and further extend.
Out of the box plugins
There's no need to reinvent the wheel. Our rich text editor comes with over 30 out of the box plugins to choose from and use in your project.

Beyond editing...
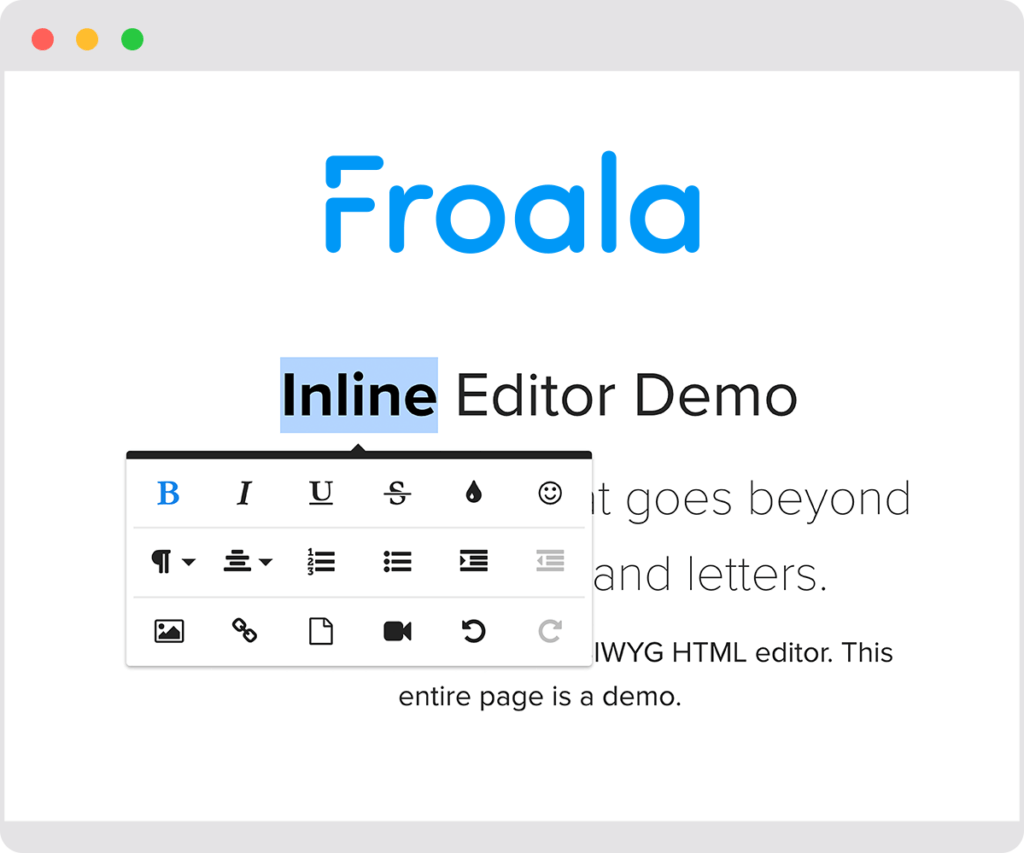
Our WYSIWYG HTML editor transformed a basic Javascript tool into an essential technology for many industries. In most cases this wouldn't have been possible without our Inline WYSIWYG HTML Editor.