All-purpose, easy to use WYSIWYG editor with elegance
Froala editor makes web editing easier, more powerful, and more enjoyable with every single click.
Awesome WYSIWYG Editor
Secure, Fast, Intelligent, and Robust.
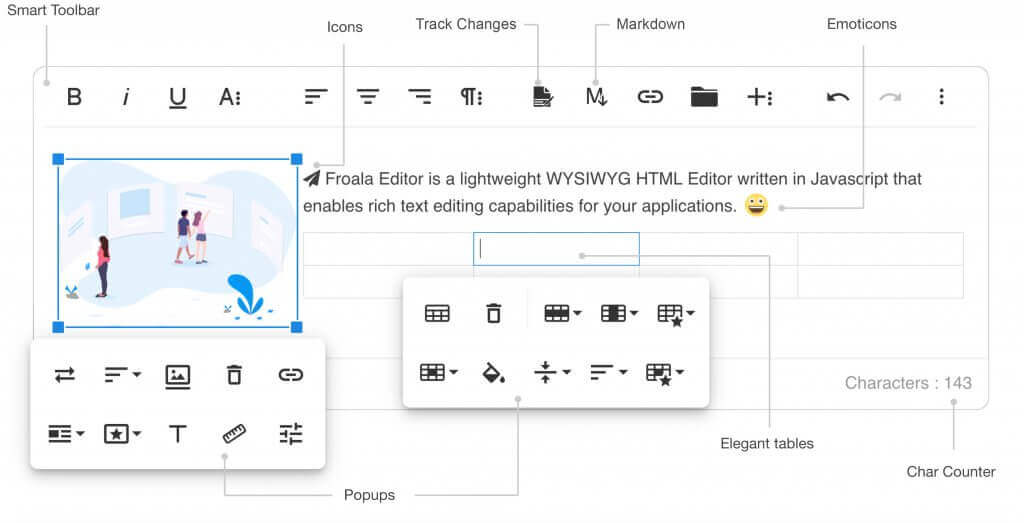
Froala Editor is a lightweight WYSIWYG HTML Editor written in JavaScript that enables rich text editing capabilities for your applications.
documentation |
Framework plugins |
examples |
Embed videos from your favorite service and have them adapt based on the screen size.↴
Or simply use
npm install froala-editor
G2’s top WYSIWYG editor for over two years







Mobile Friendly
With over 1.9 billion mobile web users worldwide, mobile is more than a trend and it is not the future, it's the present. This has convinced us that mobile has to be on the first place.
Froala rich text editor is the first WYSIWYG HTML editor that focused significant resources towards the mobile area. As a result it is probably the best working editor on mobile devices.
Mobile First
Our WYSIWYG HTML editor was designed using a progressive enhancement strategy to ensure mobile users the best possible experience.
Mobile Resize
For the first time in a rich text editor, resizing images and videos on mobile devices is no longer a demand, but an achievement.
Custom Toolbar by Screen Size
Small screens require increased attention. Every detail matters and we made several options available for you to change the toolbar buttons for each screen size.
Next Generation UX

Simple
We designed a simple and intuitive toolbar where every feature is easy to find and your most wanted ones are right there.Smart
We designed a Smart Editor Toolbar made of contextually relevant groups of buttons, displays only the most common or most used ones.
Full of features
It's simple and smart and it can hold all the buttons you ever wished without overwhelming the end user.
Impressive Popups
Inline Popup
WYSIWYG has a strong meaning for us and we achieved our goals with an amazing and unique inline editor.
Editing Popups
We designed all popups and toolbars in just the right way to make the editor look natural on any modern website.
Modern and Highly Customizable
Modern Design
The perfect editor is the one that fits best on your website. The unitary feel and modern design will exceed your expectations.
Customizer
We strive to make your work easier and more pleasant and we created the first customizing tool for a rich text editor.
Retina
Be a professional, don't cut any corners and offer your users the best visual experience possible.
Rich Image & Video Handling
Wrap Text
Desired and yet missing from all other WYSIWYG HTML text editors. Froala makes wrapping text around images and videos possible.
Cross-Browser Reposition
You know how important it is for your users to be able to use whatever browser they want. Yes, image reposition works on all browsers.
Video Preview and Resize
Wouldn't it be nice to preview videos while still editing? Yes, that's possible and you can also resize them at the same time.
All Like One
You might as well have multiple Froala WYSIWYG HTML editors on the same page, your users may drag & drop images from one to another.
Clever Table Tool
Cell Selection
Cell selection was never the same on two different browsers. Starting with the Froala WYSIWYG HTML Editor Version 2 we developed a special table cell selection feature.
Table Editing
Table editing will never be the same after trying our new tool. Using right click to edit tables in a web browser is wrong. Most users want the right click context menu untouched. And that's exactly what we are doing.
Powerful
Clean HTML
The outputted HTML has always been a problem. We have taken the challenge and created and algorithm that solves it.
Secure
It is a known fact that our WYSIWYG HTML editor is one of the most secure rich text editors out there. This is a top concern for us.
Fast
It was designed with performance in mind and therefore it is prepared to withstand rigorous tests.
Built for developers
Powerful API
Froala editor's API was designed and documented to make the rich text editor easy to customize and interact with.
View
Client Frameworks
Written in Javascript, the Froala rich text editor is also available with almost all front-end frameworks.
See frameworks
Server Integrations
Our rich text editor also has support for backend technologies to make developer's life even easier.
See integrations
Popular features
International
Used all over the world, in more than 100 countries, our Javascript rich text editor simply works in every language, including East Asian languages.
Word & Excel Paste
Choose if you wish to keep or clean formatting when pasting from Microsoft Word and Excel and the rich text editor does it all for you.
Accessibility
Web rich text editing should be for everyone, and that's why we made our Javascript editor compliant with Section 508, WCAG 2.0 and WAI-ARIA.
Well Documented
100+ features straight out of the box
Check out our competitive pricing plans
We at Froala believe that a high-end WYSIWYG editor doesn’t have to cost you too much. That’s why Froala has a much lower base price compared to other editors. On top of that, we don’t charge extra for premium features, number of users, or editor loads. We also offer discounts for startups. These reasons make Froala affordable despite its status as a premier and powerful editor.

















